Move the right sidebar toggle to a button in the upper right icon tray.
You can add this to Roam using {{[[roam/js]]}}
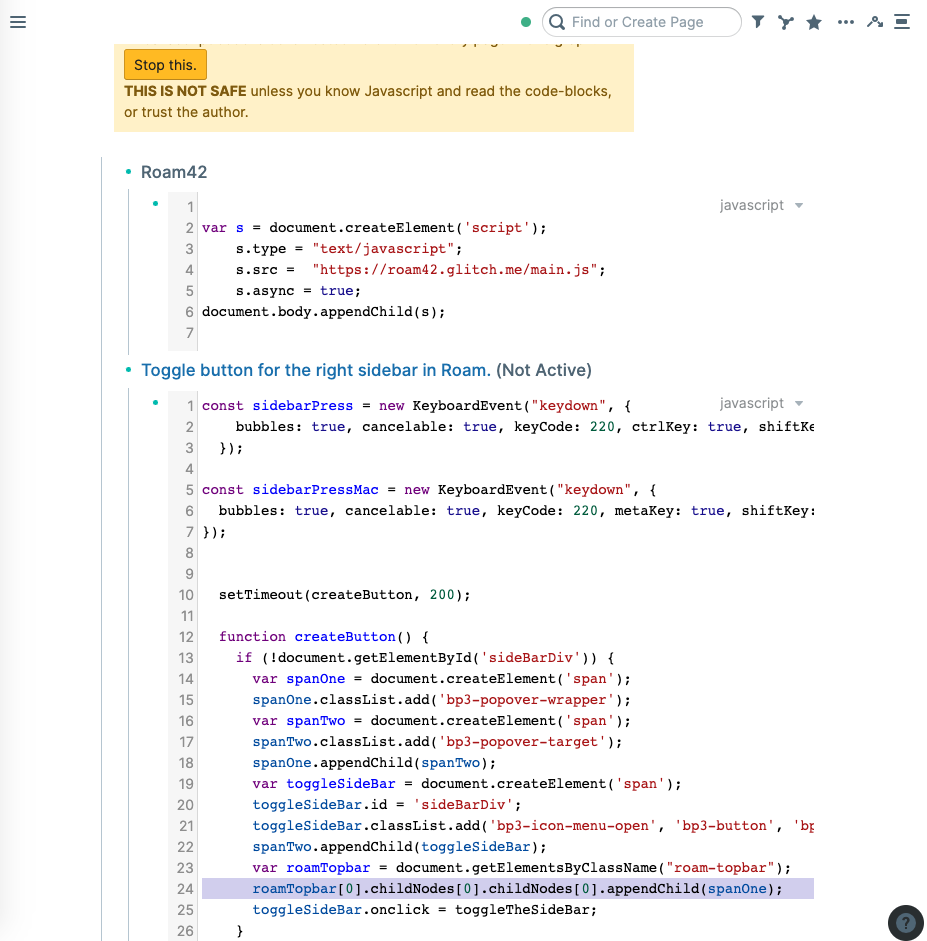
Grab the code in roam-sidebar-toggle.js and drop it in a javascript code block, nested underneath a {{[[roam/js]]}} block:
```javascript```
Additionally, grab the code in roam-sidebar-toggle.css and add it to a CSS code block on a Roam page titled roam/css. This will remove the standard sidebar toggle button inside the right sidebar, freeing up some crucial real estate:
```css```



Thank you @abhayprasanna for sharing a fix. It does not seem to have done the trick.
Maybe you could make this js dynamic and share the github link for import (like roam42 in the screen

shot)? As you are using and updating this with new roam updates which break this.