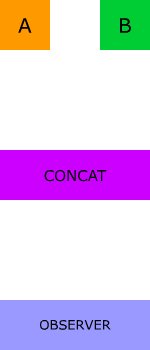
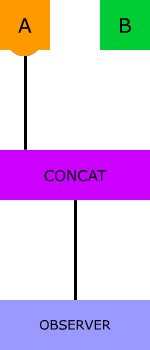
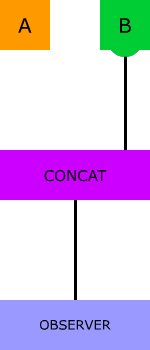
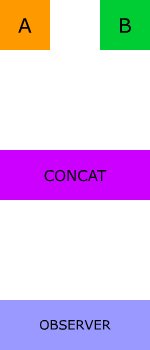
Source : Learn to combine RxJs sequences with super intuitive interactive diagrams
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const currencies = [ | |
| ['USD', 'EUR', 0.89], | |
| ['EUR', 'CHF', 1.03], | |
| ['CAD', 'USD', 0.79], | |
| ['GBP', 'USD', 1.34], | |
| ['AUD', 'HKF', 5.68], | |
| ['GBP', 'CAD', 1.7], | |
| ['JPY', 'CAD', 0.011], | |
| ['GBP', 'JPY', 154.28], | |
| ] as [CurrencyType, CurrencyType, number][]; |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const machine = { | |
| initial: 'inactive', | |
| states: { | |
| inactive: { | |
| on: { | |
| TOGGLE: 'active', | |
| } | |
| }, | |
| active: { | |
| on: { |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| LAUNCH_FILE="{ \"version\": \"0.2.0\", \"configurations\": [] }" | |
| install-tooling: | |
| sudo npm install -g [email protected] | |
| sudo selenium-standalone install | |
| create-launch-file: | |
| echo ${LAUNCH_FILE} > .vscode/launch.json | |
| setup: install-tooling create-launch-file |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # Developer | |
| .prettierrc | |
| .env | |
| # Jetbrains | |
| # User-specific stuff | |
| .idea/ | |
| # CMake |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const byteToMb = byte => (byte / 1024) / 1024; | |
| const { rss, heapTotal, heapUsed, external } = process.memoryUsage() | |
| console.log({ | |
| rss: `${byteToMb(rss)}mb`, | |
| heapTotal: `${byteToMb(heapTotal)}mb`, | |
| heapUsed: `${byteToMb(heapUsed)}mb`, | |
| external: `${byteToMb(external)}mb` | |
| }) |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function filterByLetters(options, filter) { | |
| if (filter) { | |
| let data = [...options]; | |
| let restData = [...options]; | |
| const filterIsNum = parseInt(filter); | |
| let result = []; | |
| // filter with number | |
| if (filterIsNum) { | |
| const filtered = data |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| function letThemReduce(count) { | |
| let bigData = []; | |
| for (let i = 0; i < count; i++) { | |
| bigData[i] = i; | |
| } | |
| console.log('Data count:', bigData.length); | |
| // ///////////////////////////////////////////////////////////////////// FILTER MAP START HERE | |
| console.time('map'); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ES7, async/await | |
| function sleep(ms = 0) { | |
| return new Promise(r => setTimeout(r, ms)); | |
| } | |
| (async () => { | |
| console.log('a'); | |
| await sleep(1000); | |
| console.log('b'); | |
| })() |